가치있는 테스트를 위한 전략과 구현조민규
전체
개발
디자인
입수는 Datalake로! (feat. Iceberg)오늘은 데이터 효율성을 높이기 위해 도입한 ‘Iceberg’에 대해 이야기해 보려고 합니다. Iceberg의 기본적인 정보는 다른 곳에서도 쉽게 찾아볼 수 있지만, 저는 특히 유지보수와 운영 측면에 집중해서 이야기하려 합니다. 2024년 10월 29일 · 조승완

ts-pattern은 더 멋진 if문이 아니다ts-pattern 라이브러리는 패턴 매칭을 기반으로 하고 있으며, 복잡한 조건부 분기를 간결하게 작성할 수 있게 도와줘요. 하지만 성능이 비교적 떨어지기 때문에 실제로 ts-pattern을 어떻게 사용하고 있는지 확인할 필요가 있습니다.2024년 10월 29일 · 허민

Spark Job 성능 모니터링과 최적화를 위한 Spark Analyzer 개발기Spark 작업이 효율적으로 실행되는지 모니터링하기 위해서 Spark Analyzer를 만든 경험을 공유하려고 합니다. 저희와 비슷한 고민을 가진 분들께 도움이 되길 바랍니다.2024년 10월 28일 · 김문수

가치있는 테스트를 위한 전략과 구현테스트에는 많은 장점이 있음에도 불구하고 현실에서는 테스트 코드 자체가 없는 경우가 다반사일 뿐만 아니라, 오히려 장애물이 되곤 하죠. 오늘은 토스에서 테스트 전략을 수립하고 구현한 과정을 자세히 살펴볼게요.2024년 10월 24일 · 조민규

증권 UX 리서처가 투자의 비결을 알게 되기까지토스증권에서 초보 투자자와 경험 많은 투자자를 만나며 알게 된 증권 UX 리서처의 인사이트를 전해드릴게요.2024년 10월 21일 · 김서연

모닥불 | EP.6 프론트엔드 개발에서 Next.js, 꼭 써야 할까?프론트엔드 개발에서 프레임워크는 정말 필수 일까요?
토스 정진우, 조유성 님이 전하는 프레임워크와 라이브러리의 정의부터 실제 업무에서의 활용법까지, 실용적인 예시를 통해 함께 알아보시죠! 2024년 10월 16일 · 토스 프론트엔드 챕터

토스 피플 #2: UX 라이팅의 새로운 기준오늘은 토스에서 UX Writing Team Leader로 근무하고 있는 김자유님의 인터뷰를 공유드려요. 자유님은 푸시 알림을 포함해 토스 앱 안에 보이는 모든 메시지의 보이스톤을 일관되게 통일하는 업무를 하고 있어요. 2024년 10월 15일 · 김자유

고성능 GPU 클러스터 도입기 #2: 이주하는 데이터이번 포스트에서는 토스증권에서 어떻게 고성능 GPU 클러스터를 구축했는지 자세히 공유하겠습니다.2024년 10월 14일 · 김진웅

투자를 모르는데 어떻게 증권 UX 리서처를 해요?주식 투자에 대해 잘 모르는 UX 리서처가 토스증권에 합류하며 겪었던 어려움과 러닝들을 솔직하게 들려드릴게요.2024년 10월 14일 · 이예슬

토스가 직접 소개하는 SLASH24 현장 A to Z벌써 4회를 맞이한 토스 개발자 컨퍼런스 SLASH, 올해는 더욱 특별하게 오프라인 컨퍼런스로 열렸어요.2024년 10월 7일 · 박수연

모닥불 | EP.5 토스 개발자는 개발만 잘해도 될까토스에서 말하는 일 잘하는 개발자의 기준은 무엇일까요?
토스증권 이정연, 최지민 님이 직접 전하는 "일 잘하는 개발자란 바로 이런 것!" 함께 들어보세요!2024년 9월 25일 · 토스 프론트엔드 챕터

ksqlDB 실시간 Join으로 뉴스 추천 만들기오늘은 ksqlDB의 강력한 Join 기능을 활용해서 토스증권의 다양한 로그를 실시간으로 조합하여 중요한 비즈니스 문제를 해결한 사례를 소개하려고 합니다. 2024년 9월 23일 · 강병수

모닥불 | EP.4 오픈소스에 기여하고 토스에 합격한.ssul토스 합류까지 이어진 오픈소스 기여 경험, 궁금하지 않으세요?
토스 박찬혁, 고종현 님이 직접 전하는 토스 오픈소스에 기여 경험과 기술적 성장 이야기를 들어보세요!2024년 9월 4일 · 토스 프론트엔드 챕터

비효율이 있는 곳엔 플랫폼 디자이너가 있다 플랫폼 디자이너가 고객문의량 상위 3위에 들었던 비효율 문제를 해결했던 방법을 알려드릴게요.2024년 9월 3일 · 이정현

다이내믹 스크래핑과 전월세대출 이동제의 실행토스뱅크에서 전월세대출과 대환 프로세스를 만들면서 겪은 어려움을 해결한 방법을 공유합니다.2024년 8월 21일 · 조민국

전세대출에서 대외기관 신용정보를 조회하는 방법토스뱅크에서 대외기관을 통해 신용정보를 가져오는 과정을 개선한 경험을 소개합니다.2024년 8월 20일 · 김동우

Node.js 라이브러리 배포 파이프라인에 플러그인 시스템 도입기100개가 넘는 라이브러리를 관리하면서 마주했던 문제들을 플러그인 시스템으로 풀어낸 방법을 공유합니다.2024년 8월 14일 · 장지훈

레거시 제품을 버리고 CS 효율 높이기새로운 서비스가 매일같이 생기고 또 사라지는 토스에서는 상담의 퀄리티만큼 시간과 속도도 중요하게 생각해요. 상담원 분들이 쓰는 레거시 제품을 청산해 상담 업무의 효율을 끌어올린 과정을 소개해 보려 해요.2024년 8월 5일 · 박성경

제 1회 토스 해커톤, 토커톤(Tockerthon)토스 개발자, 디자이너, PO(Product Owner) 등 다양한 직군의 팀원들이 토커톤에 참여하려고 금요일 아침부터 사무실을 찾아왔는데요. 토커톤에서 도대체 무슨 일이 일어났을까요?2024년 7월 31일 · 박수연

유연하고 확장 가능한 배너 기능 구현하기어떠한 요구사항도 수용할 수 있는 기능은 어떻게 만들 수 있을까요? 토스증권에서 유저에게 노출하는 배너 기능을 어떻게 유연하고 확장 가능하게 구현하였는지 공유 드려요.2024년 7월 29일 · 김선우

업무용 툴, 내 동료가 정말 만족했나요? 토스의 데이터 직군이 매일 쓰는 서비스의 만족도를 1점 끌어올리기 위해 10개월간 집요하게 파고든 과정을 소개할게요. 2024년 7월 24일 · 한지유

고성능 GPU 클러스터 도입기 #1: 요리하라고 해서 왔는데 프라이팬이 없어요오늘은 토스증권은 왜 자체 LLM을 개발하기로 결정했는지, 그리고 왜 고성능 자체 GPU 클러스터가 필요했는지 설명드릴게요. 다음 포스트에서는 더 자세한 도입기를 다뤄보겠습니다.2024년 7월 19일 · 김진웅

대규모 CDC Pipeline 운영을 위한 Debezium 개선 여정문제 없이 여러 데이터들을 CDC를 통해 제공하던 어느 날, 근본적인 질문이 떠오릅니다. 우리의 CDC는 얼마나 잘 운영되고 있는가? CDC가 잘 운영되고 있다는걸 우리는 어떻게 믿을 수 있을까? 2024년 7월 18일 · 김용우

ksqlDB를 활용한 증권사의 실시간 데이터 처리하기이번 글에서 토스증권 실시간 데이터 프로세싱에 활용 중인 ksqlDB에 대해서 소개하려고 합니다.2024년 7월 17일 · 강병수

우리는 어떻게 해외주식 서비스 안정화를 이뤘는가토스증권 해외주식 플랫폼 팀은 미국 주식을 중심으로 해외 주식 원장을 개발 및 운영하고 있어요. 현지에서 주식 매매를 대신 해주는 브로커와 어떤 통신 문제가 있었고, 문제를 어떻게 해결했는지 공유드립니다.2024년 7월 16일 · 김광훈

모닥불 | EP.3 프론트엔드 개발에서 테스트 자동화, 꼭 해야 할까?테스트 코드는 왜 써야 할까요?
테스트 코드가 가져오는 베네핏들에는 어떤 것이 있을까요?2024년 7월 10일 · 토스 프론트엔드 챕터

토스 피플 #1: 테크 채용 브랜딩의 새로운 기준토스 커뮤니티 구성원은 어떤 길을 따라 토스에 도착했을까요? 오늘은 SLASH 개발자 컨퍼런스, 지금 읽고 있는 토스 테크 블로그와 같은 업무를 담당하는 Employer Branding Manager 차지현님의 인터뷰를 공유드려요. 2024년 7월 9일 · 차지현

모닥불 | EP.2 함수형 프로그래밍, 프론트엔드 개발에 진짜 도움 될까?토스 프론트엔드 개발자들은 함수형 프로그래밍 (Functional Programming) 과 객체 지향 프로그래밍 (Object-Oriented Programming) 중 어떤 것을 더 선호할까요?2024년 7월 1일 · 토스 프론트엔드 챕터

UX리서치 조직에서 리옵매란?토스의 효율적인 UX리서치 환경을 만드는 데 ‘UX 리서치 오퍼레이션 매니저’는 어떤 역할을 하고 있고 또 어떤 고민을 해결해 가고 있는지 소개해요.2024년 7월 1일 · 도승희

SSR 서버 최적화로 비용 아끼기오늘은 SSR 아키텍처 운영을 위해 반드시 알아두어야 할, SSR 서버의 최적화와 관련된 이야기를 해보려 합니다. 최적화를 통해 토스는 서비스 운영에 필요한 SSR 서버의 수를 절감하여 비용을 개선할 수 있었습니다.2024년 6월 26일 · 정진우/문현경

토스뱅크가 AI로 보안과 효율도 챙기는 방법은행 창구에서 본인확인을 위해 뭘 요구할까요? 바로, 신분증입니다. 비대면 은행인 토스뱅크는 ML 모델로 어떻게 신분증 검증 과정의 수기 작업을 최소화했는지 알려드릴게요.2024년 6월 20일 · 김경윤

모닥불 | EP.1 토스에서 말하는 “가독성 좋은 코드” 란 무엇일까?모닥불 피워두고 같이 도란도란 이야기 나누는 것처럼, 토스 프론트엔드 개발자들은 '모닥불'이라는 시간을 통해 함께 기술적인 문제를 나누고 해결방안을 찾아가는데요. 최근 모닥불 중 가장 뜨거웠던 주제를 소개합니다.2024년 6월 19일 · 토스 프론트엔드 챕터
.png)
문제의 근원을 해결 하기 위한 다양한 시도토스 디자인 시스템에서 가장 많이 사용하는 컴포넌트인 테이블 컴포넌트. 문제의 근원을 해결하기 위해 시도했던 다양한 시도와 러닝을 소개합니다.2024년 6월 14일 · 정세희

200여개 서비스 모노레포의 파이프라인 최적화토스 프론트엔드 챕터에서는 하나의 모노레포에서 200여개가 넘는 서비스를 관리하고 있어요. 이렇게 커진 모노레포에서도 git push 부터 배포까지 5분을 유지할 수 있는 비결을 소개합니다!2024년 6월 14일 · 정석호

프로젝트 전체에서 사용되는 패키지, 어떻게 마이그레이션 할까?시간이 지날수록 그동안 잘 사용했던 기반 기술들이 더 이상 최선의 선택이 아닌 순간이 오는데요. 제품을 계속 안정적으로 운영하면서 마이그레이션 또한 쉽지 않습니다. 오늘은 토스의 TUBA 팀에서는 이런 문제를 어떻게 해결했는지 소개드릴게요.2024년 6월 4일 · 김덕원

여러 프레임워크에서 사용할 수 있는 라이브러리 만들기여러분은 라이브러리를 만들어봤거나, 만들어야겠다고 생각해본 적이 있나요? 이번에는 프론트엔드 개발 환경에서 높은 범용성을 나타내는 용어 중 하나인 “Framework Agnostic”에 대해 이야기 해보려고 합니다.2024년 6월 3일 · 임지훈

드래그 앤 드롭은 사실 편한 UX가 아니다?드래그 앤 드롭은 장애를 가진 사용자에게는 불편한 UX가 되기도 해요. 오늘은 “나눠모으기 통장” 서비스의 접근성 설계 단계부터 개발 과정까지 소개하고 접근성을 챙길 수 있는 간단한 방법을 알려드릴게요.2024년 5월 30일 · 황수재

Transpiler, “사용”말고 “활용”하기매일 “사용”만 하는 transpiler, 토스뱅크에서는 한 단계 더 잘 “활용”해 보기로 했어요. 오늘은 transpiler로 로깅 과정을 개선한 사례를 소개 드릴게요.2024년 5월 24일 · 강현구

패키지 매니저의 과거, 토스의 선택, 그리고 미래토스는 왜 패키지 매니저로 Yarn을 선택했을까요? 이번 라이트닝 토크에서는 JavaScript의 패키지 매니저, 동작 방식, 그리고 토스의 선택과 앞으로의 방향성에 대해 이야기해 보려고 해요.2024년 5월 23일 · 박서진

서버 증설 없이 처리하는 대규모 트래픽늘어나는 트래픽을 잘 처리하기 위해 서버 개발자는 어떤 고민을 해야 할까요? “라이브 쇼핑 보기” 서비스에 대규모 트래픽이 들어오면서 겪은 문제와 해결책을 공유드려요.2024년 5월 13일 · 함종현

제품이 커지면 디자인 시스템 가이드는 어떻게 개선돼야 할까?디자인 시스템을 운영하면서, 컴포넌트의 유려함뿐만 아니라 가이드의 효율적인 제작도 중요하다는 것을 깨달았어요. 이번 아티클에서는 TDS 컴포넌트 가이드를 제작 할 때 어떤 부분들을 고려해서 만들어가고 있는지 소개해드릴게요.2024년 4월 5일 · 황희영

토스가 꿈꾸는 React Native 기술의 미래토스 프론트엔드 챕터는 어떻게 React Native 기술을 발전시켜 나갈 예정일까요?2024년 3월 25일 · 박서진

더 자유롭고, 빠르고, 정확하게: 토스페이먼츠 API 문서 엔지니어링MDX, OAS, remark를 활용한 토스페이먼츠의 API 문서 엔지니어링에 대해 소개해요.2024년 3월 20일 · 한주연/신지호

토스 UX 리서처는 어떤 방법론을 사용할까?토스팀에서 맥락도 도메인도 너무나 다양한 문제들을 마주하는 UX 리서치팀은 어떤 리서치 방법론을 사용하는지 소개해요.2024년 3월 13일 · 김서연

프론트엔드 배포 시스템의 진화 (1) - 결제 SDK에 카나리 배포 적용하기토스페이먼츠 SDK 팀에서 카나리 배포를 프론트엔드 제품에 적용하면서 개발자들의 배포 경험을 개선한 사례를 소개해요.2024년 3월 5일 · 라웅배

토스 디자이너가 제품에만 집중할 수 있는 방법디자인 시스템은 제품의 어느 단계까지 기여할 수 있을까요? 더 이상 다른 것에는 신경쓰지 않아도 되는 Menu 컴포넌트를 만들었던 3가지 방법을 소개할게요.2024년 3월 5일 · 박수현

모티베이션을 디자인하기UX Writing Team이 ‘스스로 참여하고 싶은 프로그램 만들기’라는 모호한 문제에 접근한 방법을 소개해 드릴게요.2024년 2월 26일 · 오천석

달리는 기차의 바퀴 교체하기 2. Restructuring이미 운영 중인 제품을 전부 갈아엎고 다시 만드는 경험을 하기는 어려운데요. 운 좋게 팀 내 공감대가 형성되어 여러 팀원과 하나의 제품을 온전히 개선해 볼 수 있었어요. 앞선 내용에 이어서 이 글에서는 구체적으로 어떻게 개선했는지 소개할게요.2024년 2월 23일 · 한재엽

OpenZFS로 성능과 비용, 두 마리 토끼 잡기토스페이먼츠 DevOps 엔지니어가 스토리지 파일 시스템을 OpenZFS로 변경하면서 성능은 높이고 비용은 절감한 과정을 소개합니다.2024년 2월 20일 · 박명순

이런 것도 컴포넌트로 만들어도 될까?플랫폼 디자이너가 디자인 시스템에 새로운 컴포넌트를 만들 때 생기는 의심을 확신으로 만든 과정을 들려드릴게요.2024년 2월 19일 · 이정현

캐시 문제 해결 가이드 - DB 과부하 방지 실전 팁대용량 트래픽 환경에서 캐시를 사용할 때 주의해야할 위험 상황과 예방법을 소개합니다.2024년 2월 15일 · 김신

UX 리서처로의 시작과 성장: UX 리서치 파트너 이야기UX Research Partner로 입사해 유저 리서치팀에 온보딩했던 과정과 온보딩 후 어떻게 일하고 있는지 들려드릴게요.2024년 2월 15일 · 박서현

GitHub Actions로 개선하는 코드 리뷰 문화자동화를 통해 코드 리뷰 문화를 개선하고 편의를 높였던 경험을 공유해요.2024년 2월 7일 · 김성일

UX 리서처, 신입은 어디에서 경력을 쌓나요?유저 리서치 팀에서는 처음으로 신입 리서처를 채용했어요. 새롭게 설계한 채용 과정을 소개할게요.2024년 1월 30일 · 박지희

그 많은 개발 문서는 누가 다 만들었을까 (2) 개발자의 학습을 돕는 모든 것토스의 테크니컬 라이터가 하는 일에 이어, 개발자 경험 전반으로 역할을 확장해 온 이야기를 공유해요.2024년 1월 25일 · 한주연

그 많은 개발 문서는 누가 다 만들었을까 (1) 토스페이먼츠 테크니컬 라이터가 하는 일토스 커뮤니티의 테크니컬 라이터들은 개발자를 위한 문서를 쓰는 것뿐만 아니라, 멋진 개발자 경험을 제공하기 위해 다양한 일을 하고 있답니다.2024년 1월 23일 · 한주연

Spring JDBC 성능 문제, 네트워크 분석으로 파악하기토스페이먼츠 정산 플랫폼에서 많은 양의 정산 데이터 처리 과정에서 생긴 지연 이슈를 처리한 방법을 소개해요.2024년 1월 17일 · 강민주

달리는 기차의 바퀴 교체하기 1. Planning이미 운영 중인 제품을 전부 갈아엎고 다시 만드는 경험을 하기는 어려운데요. 운 좋게 팀 내 공감대가 형성되어 여러 팀원과 하나의 제품을 온전히 개선해 볼 수 있었어요. 이 글에서는 구체적인 개선 내용에 앞서 어떻게 프로젝트를 셋업하고 진행했는지 소개할게요.2024년 1월 11일 · 한재엽

브라우저용 번들링 플러그인, 직접 만들었어요프론트엔드 번들링 도구를 사용하는 것을 넘어 직접 플러그인을 만들어 본 과정을 소개해요.2024년 1월 10일 · 신지호

송금할 때 은행 이름을 꼭 입력해야 할까요?계좌번호를 입력하면 은행을 추천해주는 역발상으로 송금 UX를 송두리째 바꾼 이야기를 들려드릴게요.2024년 1월 3일 · 이다윗

토스의 AI 그래픽 생성기, 토스트를 소개합니다 #2Part 2. 토스에서는 토스트를 실제로 어떻게 활용하나요?2023년 12월 22일 · 이은호/안정빈

토스의 AI 그래픽 생성기, 토스트를 소개합니다 #1Part 1. 토스트, 이렇게 만들었어요2023년 12월 21일 · 이은호

프론트엔드 로깅 신경 안 쓰기프론트엔드 개발자라면 한 번쯤 고민해봤을 클라이언트 로깅 개선 과정을 공유합니다.2023년 12월 20일 · 최진영

Reactor Netty Memory Leak 이슈 탐방기Spring Cloud Gateway와 Spring WebClient를 이용하면서 발생한 Memory Leak 이슈의 발생 원인과 해결 과정을 소개합니다.2023년 12월 11일 · 김성현

토스에서 하루 만에 제품 출시하는 법모든 토스 디자이너가 사용하는 제품, 하루 만에 만들 수 있을까요?2023년 12월 11일 · 이다윗

인자가 많은 메서드는 왜 나쁠까?인자가 많은 메서드를 함께 리팩토링 하면서 코드 사용자 입장에서 코드 복잡성을 관리하는 방법을 알아봅니다.2023년 11월 29일 · 나재은

독이 되는 레퍼런스 활용법매혹적이지만 독이 될 수 있는 레퍼런스. 어떻게 활용하는 것이 좋을까요?2023년 11월 27일 · 장세린

효율적인 유저 리서치 환경을 만드는 리서치 플랫폼 팀, 들어보셨나요?토스팀에서 팀원들이 사용자를 더 쉽고, 빠르고, 편하게 만날 수 있도록 고군분투하고 있는 ‘리서치 플랫폼 팀’에 대해 소개해 보려고 해요. 2023년 11월 23일 · 최정은

Feign 코드 분석과 서버 성능 개선Feign과 다중 스레드를 사용하는 과정에서 생긴 문제를 이해하고 성능 개선까지 한 경험을 공유해요.2023년 11월 22일 · 김성두

null 리턴은 왜 나쁠까?코드 복잡성 관리 측면에서 의미를 축약한 표현의 문제와 해결 방법을 예제로 알아봐요.2023년 11월 8일 · 나재은

웹에서 복잡한 퍼널 쉽게 관리하기토스페이먼츠 프론트엔드 챕터에서 웹에서 퍼널을 손쉽게 관리하기 위해 했던 고민과 해결 방법을 공유해요.2023년 10월 18일 · 임재후/최수민

유연하고 안전하게 배포 Pipeline 운영하기생산성, 안정성, 보안성을 모두 달성하기 위해선 ‘Pipeline’을 어떻게 설정해야 할까요?
다양하고 복잡한 토스뱅크의 배포 ‘Pipeline’를 안전하게 운영하기 위한 노력을 소개합니다.2023년 10월 12일 · 김동석

토스는 Gateway 이렇게 씁니다더 안전하고 안정적인 서비스 운영을 위해서 ‘gateway’를 어떻게 사용해야 할까요?
토스의 수많은 마이크로서비스 로직을 공통화하기 위한 gateway 운영 방법에 대해 소개합니다.2023년 10월 12일 · 최준우

대규모 로그 처리도 OK! Elasticsearch 클러스터 개선기일평균 56억 건 이상 수집되는 토스증권의 로그, 어떻게 효율적으로 처리할까요?
큰 폭으로 늘어나는 대규모 로그 처리를 위한 ‘Elasticsearch 클러스터 개선 경험’을 소개합니다.2023년 10월 12일 · 이준환

프론트엔드 다이빙클럽에서 만나는 아고라: 다른 회사에선 테스트 코드 어떻게 짜요?‘프론트엔드 테스팅’을 주제로 진행된 프론트엔드 다이빙 클럽의 네번째 모임을 공유합니다.2023년 10월 11일 · 서현석

완성 없는 이야기, 가입 과정 개선가입 완료율을 높이기 위해 고민하고 시도했던 것들을 이야기 해요.2023년 9월 12일 · 임경우

인터랙션, 꼭 넣어야 해요?빠른 속도를 중요시하는 토스에서 어떻게 팀원들을 인터랙션에 공감하게 하고 슬릭한 제품을 만들어나갈 수 있었는지 소개할게요.2023년 9월 7일 · 박연주/김지혜

크고 복잡한 제품, 과감하게 갈아엎기디자이너들도 어떻게 하면 빠른 속도를 내며 전체적인 경험을 맞출 수 있을지 매 순간 고민하고 있어요. 2023년 9월 3일 · 이지윤

환경 고민없이 개발하기서버 사이드 렌더링 작동 방식과 Isomorphic에 대해 소개드려요.2023년 9월 1일 · 김동현

금융사 최초의 Zero Trust 아키텍처 도입기왜 보안이 강화될수록, 업무는 불편해지는 걸까요?
금융에서 가장 중요한 가치인 ‘안전’과 혁신을 위한 ‘업무 편의성’, 두 마리 토끼를 모두 잡기 위한 여정을 소개합니다. 2023년 9월 1일 · 정연우
.png)
은행 최초 코어뱅킹 MSA 전환기 (feat. 지금 이자 받기)수십 년간 정체되어 있던 전통적인 은행 시스템의 모놀리식 소프트웨어 아키텍처를 MSA로 전환할 수 있을까요?
토스뱅크의 ‘코어뱅킹 MSA 전환’ 사례를 통해 향후 은행 시스템이 나아가야 할 방향을 소개합니다.2023년 8월 31일 · 장세경/조서희

30대 디자이너가 10대 전용 카드를 만든다면?'요즘 10대는 어떤 카드를 좋아할까?', '30대인 내가 10대 친구들이 좋아하는 디자인을 할 수 있을까?' 청소년 전용 카드를 만들며 맞닥뜨렸던 혹독한 진실과, 그 과정에서 얻은 인사이트를 공유하고 싶어요.2023년 8월 23일 · 심석용

레고처럼 조립하는 토스 앱수많은 서비스를 담고 있는 대규모 iOS 앱에 어울리는 아키텍처는 무엇일까요?
프로젝트 간의 의존성과 모듈 간의 결합도를 낮춰, 더 효율적인 서비스 개발, 관리를 이뤄낸 과정을 소개합니다. 2023년 8월 22일 · 이준석/송범근

슬랙봇 디자인 101슬랙봇 디자인을 잘 하려면 무엇을 알아야하는지 알려드릴게요.2023년 8월 17일 · 강영화

프로덕트 브랜딩, 어떻게 시작해야할까?처음 프로덕트 브랜딩 팀이 만들어졌을 때, 어떻게 팀의 정체성을 찾아나갔는지 공유할게요.2023년 8월 10일 · 김지윤

놀러오세요! 프론트엔드 다이빙 클럽프론트엔드에 관한 깊은 이야기를 나눌 수 있는 오프라인 커뮤니티, 프론트엔드 다이빙 클럽을 소개합니다.2023년 7월 21일 · 진유림

토스의 이모지 폰트, 토스페이스 제작기세계적인 IT 기업에서나 만드는 이모지 폰트를 어떻게 한국 금융 플랫폼 토스에서 만들게 됐을까? 토스의 이모지 폰트, 토스페이스 제작의 모든 것을 공개합니다.2023년 7월 17일 · 고현선

토스 최초의 Product Designer(Tools)의 일하는 방식토스팀에서 첫 Product Designer (Tools) 직무로 일하기 시작하면서 어떤 걸 배웠는지 알려드릴게요.2023년 6월 20일 · 강영화

AI와 함께 가짜 신분증 찾아내기비대면 서비스의 편리함을 악용하는 금융 범죄, 더 똑똑하게 대처하는 법은 없을까요? 가짜 신분증을 활용한 이상 거래 탐지 및 예방을 위해 개발한 ‘이미지 학습 솔루션’을 소개합니다.2023년 6월 8일· 김연재
 보러가기
보러가기프로파일러로 시스템 성능 향상시키기서비스 운영 과정 속 여러 장애들, 어떻게 그 원인을 빠르고 정확하게 파악할 수 있을까요? 상황에 맞는 다양한 ‘프로파일러’로 문제 원인을 파악하고 또 해결한 과정을 소개합니다.2023년 6월 8일· 이항령
 보러가기
보러가기은행의 데이터 플랫폼을 오픈소스로 전환하기토스뱅크는 정보계 시스템을 어떻게 개편하고 있을까요? 오픈 소스를 이용한 플랫폼에서 신뢰할 수 있는 데이터를 운영할 수 있는 방법을 소개합니다.2023년 6월 8일· 김용휘
 보러가기
보러가기Kafka 이중화로 다양한 장애 상황 완벽 대처하기다양한 장애 상황에도 사용자에게 매끄러운 서비스 경험을 제공하는 방법은 뭘까요?더 견고하고 편리한 증권 서비스 구축을 위한 토스증권의 ‘Kafka IDC 이중화’ 과정을 소개합니다.2023년 6월 8일· 강병수
 보러가기
보러가기Server-driven UI로 다이나믹한 서비스 효율화하기토스의 얼굴, 홈 화면에서의 매끄러운 사용자 경험은 어디에서 비롯되는 것일까요? 다양한 서비스 운영 효율화를 위한 토스 홈팀의 무기, ‘Server Driven UI’를 소개합니다.2023년 6월 8일· 윤중현
 보러가기
보러가기새로운 은행을 위한 Modern 대외 연계 시스템 구축기최고의 성과를 위한 최선의 방법을 찾아볼까요? 금융업계에서 일반적으로 사용하는 대외연계 시스템을 처음부터 재구축한 ‘Modern FEP’에 대해 소개합니다. 2023년 6월 8일· 이상민
 보러가기
보러가기보안의 끝없는 Next Level을 향해, 토스의 Security Review더 완벽한 보안에 도전하는 토스의 여정은 어떨까요? 매일 더 안전해지는 서비스를 만드는 토스의 ‘Security Review’를 소개합니다.2023년 6월 8일· 지한별
 보러가기
보러가기토스페이먼츠의 Observability[수십만 개의 가맹점 * 수백 개의 MSA 서비스 * 복수의 k8s cluster * 수십 개의 원천사]의 조합 복잡도를 가진 토스페이먼츠가 안정적인 서비스 운영을 위해 분산 추적 체계와 로그를 기반으로 구성한 ‘Observability 체계’를 소개합니다. 2023년 6월 8일· 하태호
 보러가기
보러가기실시간 시세 데이터 안전하고 빠르게 처리하기토스증권의 시세 정보는 어떤 원리로 보이는 것일까요? 시세 플랫폼을 통해 시스템 구조와 개발 당시 고민했던 과정을 소개합니다.2023년 6월 8일· 정도원
 보러가기
보러가기Rally로 3분 만에 애니메이션 완성하기UIKit으로 만들어진 토스 디자인 시스템 SwiftUI에서 쓸 수 있을까?2023년 6월 8일· 이동현/최선웅
 보러가기
보러가기퍼널: 쏟아지는 페이지 한 방에 관리하기매끄럽고 우아한 사용자 경험을 위한 개발자의 경험도 우아할 수 있을까요? 수많은 화면과 쏟아지는 분기를 효과적으로 관리하는 ‘퍼널’ 설계에 대해 소개합니다.2023년 6월 8일· 진유림
 보러가기
보러가기Server-driven UI로 토스의 마지막 어드민 만들기고객의 소중한 정보를 다루는 ‘어드민 서비스’는 어떻게 만들어져야 할까요? 토스팀의 혁신적인 개발 문화를 뒷받침해주는 안전하고 편리한 어드민 개발 과정을 소개합니다.2023년 6월 8일· 조유성
 보러가기
보러가기왜 이렇게까지 디테일을 챙기는 거예요?카드 불모지였던 토스. 카드 디자인 경험이 전무했던 브랜드 디자이너. 지금의 토스카드가 나오기까지 어떤 노력과 집착이 있었는지 이야기해볼게요.2023년 5월 23일· 최민수
 보러가기
보러가기데이터로 내린 의사결정, 뒤집어엎기데이터로 내린 결정이지만 직감은 아니라고 말할 때. 그저 받아들이는 방법밖에 없는 걸까요? 데이터 드리븐 조직에서 어떻게 다시 결정을 뒤엎고 더 나은 답을 찾아갔는지 들려드릴게요.2023년 5월 23일· 정나림
 보러가기
보러가기초등학생도 쓸 수 있는 제품 만들기왜 만14세 미만을 위한 온라인 금융 서비스는 없을까요? 초등학생부터 쓸 수 있는 금융 제품을 만들기 위해 수많은 문제를 해결해간 경험을 들려드릴게요.2023년 5월 23일· 성소연
 보러가기
보러가기복잡한 B2B 제품, 정답으로 향하는 길수많은 요구사항 속에서 뭐부터 풀어야 할지 막막할 때, 이리저리 헤매다 문제의 본질로 돌아가 열쇠를 찾은 경험을 들려드릴게요.2023년 5월 23일· 이영민
 보러가기
보러가기3,250개의 요구사항을 해결한 1개의 제품다양한 사용자의 수많은 문제를 나 혼자 다 풀 수 있을까? 이미 답을 알고 있는 사용자들이 스스로 문제를 풀 수 있게 수단을 제공한 과정을 이야기해볼게요.2023년 5월 23일· 윤종구
 보러가기
보러가기토스뱅크만의 차별화된 경험을 찾아서완전히 새로운 개념이지만 유려한 경험. 은행에서 그런 UX를 만드는 것이 가능한걸까? 업계에 없던 새로운 답안지를 모두에게 익숙하게 만들기까지, 어떤 여정이 있었는지 들려드릴게요.2023년 5월 23일· 허소임
 보러가기
보러가기100가지 문제를 한번에 해결하는 방법풀어야 할 문제가 너무 많고 복잡해서 막막할 때, 진짜 문제를 어떻게 찾을 수 있을까? PG 계약 업무 시스템의 근본적인 문제를 찾아 해결했던 과정에 대해 들려드릴게요.2023년 5월 23일· 하승주
 보러가기
보러가기유일한 장애물이 상상력일 때토스다운 새로운 로고는 어떻게 만들어야 할까? 더 새로운 것이 있기는 할까? 도저히 답을 모르겠는 상황, 새로운 아이디어가 나오지 않을 때 어떻게 헤쳐나갔는지 들려드릴게요.2023년 5월 23일· 김지윤/최민수
 보러가기
보러가기심플한 결제 단말기, 말은 쉬워 보이지만토스다운 결제단말기는 어떤 모습이어야 할까요? 앱을 벗어난, 실제생활에서 만나볼 수 있는 토스의 모습을 담은 결제단말기를 디자인 한 과정을 소개드려요. 2023년 5월 23일· 류관준
 보러가기
보러가기UX 라이팅, 혼자가 아닌 함께 잘 쓰기제품은 수십 개, UX 라이터는 단 3명. UX 라이터가 토스의 모든 텍스트를 챙길 수 있을까요? 동료들의 라이팅 실력을 끌어올리기 위해 시도했던 5가지 솔루션을 소개합니다.2023년 5월 23일· 김상훈
 보러가기
보러가기토스만의 제품 윤리 원칙 탄생기다크패턴이 난무하는 시대.. 눈 앞에 보이는 전환율보다 신뢰라는 정성적인 가치를 선택하게 만들게 하는일. 뼛속까지 데이터 드리븐 조직인 토스에서 어떻게 가능했는지 그 여정을 들려드릴게요2023년 5월 23일· 김명지
 보러가기
보러가기운영성 업무에서 임팩트를 만드는 방법현실적으로 제품의 가치를 높이려면 어떻게 해야할까요? 제품의 가치에만 집중할 수 없는 상황일때 현실적으로 해결해나갔던 이야기를 들려드릴게요. 2023년 5월 23일· 유가은
 보러가기
보러가기사용자의 공감 얻으면서 제품 뜯어고치기사용자에게 환영받는 변화를 만들고 싶어요! 특히 일할 때 매일 쓰는 제품이 바뀌어도 불편하지 않게요. 일의 흐름을 끊지 않고 좋은 변화를 전달하는 여러가지 시도를 이야기해볼게요.2023년 5월 23일· 오지은/한주연
 보러가기
보러가기게릴라 테스트에 진심인 이유A안 vs B안, AB 테스트를 시도할 수 없다면 어떤 안을 골라야 할까요? 게릴라테스트를 십분 활용한 크리스마스 퀴즈 제작 과정을 소개할게요. 2023년 5월 23일· 서은해
 보러가기
보러가기사용자에게 질문을 멈춰야 할 때사업도 안해본 우리가 사장님을 이해할 수 있을까? 쉽게 만나주지도 않는 상황이라면? 어떻게 사용자들을 만나고 질문하며 고민들을 풀어갔는지 UX Research가 들려드릴게요.2023년 5월 23일· 박지희
 보러가기
보러가기사장님에게 익숙한 불편함 깨부수기오랫동안 변하지 않은 제품에 손대야할때, 유저가 불편함을 모른다면 개선하는게 맞을까요? 변하지 않던 포스ux를 어떻게 변화시켰는지 들려드릴게요2023년 5월 23일· 박지영
 보러가기
보러가기프로덕트 브랜딩, 사용자의 마음을 움직이다4월 20일 장애인의 날을 맞이해 준비한 ‘점자카드 만들기’ 이벤트. 장애인・비장애인 모두를 위한 제품을 만들기 위해 어떤 고민들을 했을까요? 3만 5천명의 사용자가 후기를 보내준 따뜻한 이야기를 들려드릴게요.2023년 5월 23일· 김유라/구슬
 보러가기
보러가기Simplicity23, 오늘도 문제를 해결하고 있을 모든 디자이너에게토스 디자인 컨퍼런스 사전 신청 오픈 (5.15~5.21)2023년 5월 15일 · 정희연

Node.js url.parse() 취약점 컨트리뷰션토스 보안기술팀은 안전한 금융 서비스를 제공하기 위한 연구를 수행하고 있어요.
많은 서비스에서 사용되고 있는 Node.js의 취약점을 분석하고 안전하게 패치될 수 있도록 기여했던 과정을 소개드려요.2023년 5월 12일 · 표상영

첫 인터랙션 디자이너가 문제를 해결하는 법처음 입사했을 때 인터랙션 디자이너의 역할에 대해 막연하게 느꼈을 때가 있었어요. 하지만 제품의 문제를 하나씩 해결하면서 저의 역할을 정의해나갈 수 있었어요. 어떤 시행착오가 있었는지 공유해 드릴게요.2023년 5월 4일 · 김지혜

리서치를 하고 싶어하는 사람을 리서치하세요입사하자마자 사용자가 아닌 동료들부터 인터뷰했던 이유. 토스의 첫 UX 리서처로 자리잡아 갔던 과정을 소개할게요.2023년 4월 27일 · 김서연

첫 그래픽 디자이너가 했던 가장 비효율적인 일첫 번째 그래픽 디자이너로 입사해서 자리잡기까지의 여정과, 그래픽 디자이너만의 노하우를 알려드려요.2023년 4월 20일 · 고현선

첫 UX writer는 무슨 일을 해야 할까이게 정말 UX writer만 할 수 있는 일일까? 내가 해야 하는 일이 이것일까? 생각했을 때 확신이 없었어요. 일단은 모든 업무를 가리지 않고 다 받아서 무작정 열심히 처리했었죠.2023년 4월 14일 · 김자유

Spring Boot Actuator의 헬스체크 살펴보기서버의 상태를 알려주는 헬스 체크에 대해 알고 계시나요? 단순히 200 OK만 내려주겠거니 하고 별로 신경을 안 쓰고 계셨나요? 해당 포스트에서는 Spring Boot Actuaor가 제공해주는 헬스 체크는 어떤 식으로 서버의 상태를 점검하는지, 어떤 부분을 주의하며 사용해야하는지 알아봅니다.2023년 4월 1일 · 양권성

ESLint와 AST로 코드 퀄리티 높이기ESLint와 AST로 토스에서 코드 퀄리티를 높인 방법에 대해 소개드려요.2023년 3월 31일 · 전성

내 아이디어를 너무 믿지 마세요너무 좋은 아이디어라고 생각해서 만들었는데 실제 유저들의 반응은 정반대였어요.2023년 3월 28일 · 강효정

추천할 때는 제일 좋은 것 하나면 된다제품을 만들 때, 사용자의 고민을 덜어주는 것이 중요해요. 사용자에게는 어떤 선택지를 주는 것이 좋을까요?2023년 3월 23일 · 박다롱

tosspayments-restdocs: 선언형 문서 작성 라이브러리REST Docs 를 최소한의 코드로 작성하면서 변화에도 더 유연하게 대처할 수 있는 tosspayments-restdocs 라이브러리와, 라이브러리에 녹인 기술들을 소개합니다.2023년 3월 22일 · 이준희

선언적인 코드 작성하기선언적인 코드, 토스 프론트엔드 챕터는 어떻게 생각을 하고 있을까요?2023년 3월 16일 · 박서진

토스 디자인 원칙 Value first, Cost later토스의 제품 디자인 원칙 중에는 Value first, cost later라는 항목이 있어요. 비용을 말하기 전에 가치를 명확하게 전달해야한다는 내용이에요. 가치를 먼저 보여주는 것 만으로도 지표를 눈에 띄게 개선한 사례를 소개해드릴게요.2023년 3월 16일 · 이혜인

디자이너가 새로운 도메인을 빠르게 학습하는 법토스는 일이 굉장히 빠르게 돌아가는 조직이에요. 저는 1년 반 동안 무려 4개의 새로운 분야를 학습해야 했어요. 이때 제가 쓴 방법들을 알려드릴게요.2023년 3월 7일 · 김보명

문제 원인의 원인을 찾아서좋은 해결책을 내기 위해서 제가 쓰는 방법은, 문제 원인의 원인을 찾는 거예요. 진짜 문제를 발견하면, 임팩트 있는 해결책을 생각해 낼 확률이 훨씬 높아지죠.2023년 3월 2일 · 강효정

똑똑하게 브라우저 Polyfill 관리하기현대적인 JavaScript를 쓰면서도 넓은 범위의 기기를 지원하기 위한 Polyfill을 어떻게 똑똑하게 설정할 수 있는지 소개합니다.2023년 1월 21일 · 박서진

우리에게 당연하지만 사용자는 아닌 것들사용자 관점에서 본다는 게 엄청난 게 아닌데도, 왠지 엄청난 것으로 개선해야 할 것 같은 느낌이 들 때도 있죠. 그래서 오늘은 사용자 관점을 활용해 개선한 굉장히 가벼운 사례들을 가져와봤어요.2023년 1월 19일 · 김소현

잘 만든 시스템 하나로 미친 효율 얻는 방법‘원래 하던 일’을 단순히 똑같이 해내는 것이 아니라, ‘더 잘하게 만드는 도구’를 만들어서 원래 하던 일을 훨씬 더 빠른 속도로 해낼 수 있어요. 효율이 복리로 쌓이게 만드는 거죠.2023년 1월 12일 · 오지은

사용자 3명인 제품, 만들어야 할까?사용자가 3명 뿐인 제품, 쓰는 사람이 적으면 개선을 하지 말아야 할까요? 토스 콘텐츠 시스템(TCS)을 만들면서, 최소한의 비용으로 최대한의 효율을 내기 위해 고민했던 지점들을 소개해드려요.2022년 12월 22일 · 이영진

토스 디자인 원칙, Easy to answer토스에는 좋은 제품을 만들기 위한 디자인 원칙들이 있어요. 오늘은 그 중에 easy to answer라는 항목을 적용해서 제품을 개선한 사례를 소개해드릴게요.2022년 12월 14일 · 김재현

토스증권 QA 문화 ‘통합테스트’를 아시나요? (feat. 해외주식)토스증권 해외주식 출시 전에 사내 임직원 대상으로 진행한 ‘통합테스트’에 대해 소개합니다. 통합테스트 진행 방식을 참고하여 간단한 규칙과 사용자 시나리오를 활용해 사용자의 반응을 미리 확인해 보세요.2022년 12월 12일 · 황채은

플랫폼 디자이너가 효율을 만들어내는 법수많은 가짓수들을 단순히 더하기로 추가하는 것이 아니라 곱하기로 확장하면서 극단적인 효율과 심미성까지 챙겼던 과정들을 플로우차트 제작 프로젝트를 예시로 소개해드릴게요.2022년 12월 8일 · 황희영

토스에 처음 입사한 디자이너를 위한 온보딩 프로그램토스 디자인 챕터는 온보딩을 위한 다양한 프로그램이 있어요. 디자이너가 직접 설계한 디자이너 온보딩, 어떤 것들을 신경 썼는지 하나씩 소개해드릴게요.2022년 12월 1일 · 강영화

직접 만지고, 돌리는 토스뱅크카드 인터랙션토스뱅크카드의 중요한 디자인 컨셉은 앞면과 뒷면의 색상이 다르다는 것인데요. 지금까지는 이 정보를 표현하기 위해서 이미지를 두 장 쓰거나, 영상을 만들었죠. 하지만 그걸로는 부족했어요. 저는 모바일 화면에서도 실물 카드를 보는 것과 똑같은 경험을 만들고 싶었어요.2022년 11월 24일 · 김지혜

NestJS 환경에 맞는 Custom Decorator 만들기NestJS에서 데코레이터를 만들기 위해서는 NestJS의 DI와 메타 프로그래밍 환경 등을 고려해야 합니다. 어떻게 하면 이러한 NestJS 환경에 맞는 데코레이터를 만들 수 있을지 고민해보았습니다.2022년 11월 22일 · 송현지

토스의 8가지 라이팅 원칙들토스의 문구는 8가지 라이팅 원칙을 고려하면서 쓰고 있어요. 사람이 말하는 것 같은 문장을 지향하면서요.2022년 11월 15일 · 김자유

가이드라인을 시스템으로 만드는 법UX 라이팅은 한 명이 아닌, 팀원 모두가 잘 쓰는 게 중요해요. 이전까지는 세션이나 가이드라인 등의 방법으로 이 문제를 접근해왔지만, 토스는 조금 다르게 풀어봤어요. 시스템으로요.2022년 11월 4일 · 김자유

TypeScript 타입 시스템 뜯어보기: 타입 호환성타입호환성은 무엇이며 왜 필요할까요? 타입호환이 지원되지 않는 경우가 존재한다는 것을 아셨나요? 평소 익숙했던 개념들에 대해 질문을 던져가며 TypeScript 타입 시스템에 관해 심도있게 알아보고자 합니다.2022년 10월 26일 · 김병묵

토스증권 QA Team을 소개합니다이 글은 토스증권 QA Team에 입사를 고려 중인 지원자들을 위해 작성된 글입니다. 토스증권 QA Manager 하는 역할과 일하는 방식은 어떻게 다를까요?2022년 10월 25일 · 곽수정

2초만에 불필요한 클릭 없애는 4가지 방법토스 앱에는 little big detail 이 많은데요, 그중 하나를 소개하고 싶어요.
바로 불필요한 클릭 없애는 방법이에요.2022년 10월 20일 · 강영화

경험이 부족한 나도 토스에 지원해도 될까?이력서, 포트폴리오가 아닌 과제 중심으로 역량을 평가한 프로덕트 디자이너 챌린지. 신입이라 선뜻 지원을 못했었는데, 챌린지를 통해 입사할 수 있었어요. 챌린지에 참여하게 된 계기와 문제를 해결하면서 고민했던 부분들, 장표를 어떻게 구성했는지까지 자세한 후기를 공유해드릴게요.2022년 10월 4일 · 배희영

CommonJS와 ESM에 모두 대응하는 라이브러리 개발하기: exports fieldNode.js에는 두 가지 Module System이 존재합니다. 토스 프론트엔드 챕터에서 운영하는 100개가 넘는 라이브러리들은 그것에 어떻게 대응하고 있을까요?2022년 10월 4일 · 장호승

디자이너의, 디자이너에 의한, 디자이너를 위한 채용 설계하기디자이너가 디자이너 채용을 기획한다면 어떻게 될까요? 프로덕트 디자이너 챌린지는 지원자인 디자이너의 입장에서 기획한 채용이에요. 회사가 어떻게 지원자를 검증할지만 생각한 게 아니라, 어떻게 하면 지원자의 역량을 잘 끌어낼 수 있을지 생각하며 3가지 방법을 선택했어요.2022년 9월 22일 · 윤지영

좋은 에러 메시지를 만드는 6가지 원칙좋은 에러 메시지란, 사용자가 다음 단계로 갈 수 있게 돕는 메시지예요. 사용자가 다음 단계로 가기 위해 필요한 내용은 어떤 것들이 있을까요? 토스는 6가지 에러 메시지 원칙을 생각하며 문구를 쓰고 있어요.2022년 9월 21일 · 김자유

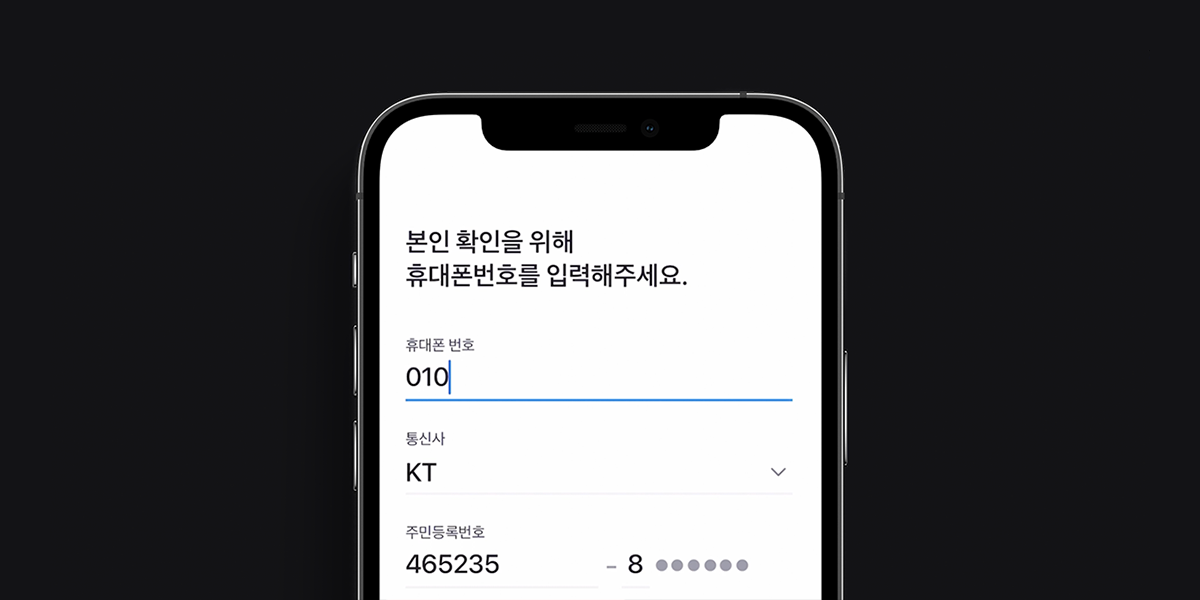
거꾸로 입력하는 가입 화면, 처음에 어떻게 떠올렸을까?토스의 회원 가입 화면에선 스크롤을 내릴 필요가 없어요. 필요한 정보들을 거꾸로 입력하기 때문이죠. 어색하지 않을까 걱정했지만, 이제는 업계의 표준이 되었죠. 많은 앱에서 이 형태를 적용하고 있어요. 처음 이 화면을 디자인하게 된 과정을 소개해드릴게요.2022년 9월 20일 · 정희연

테스트 의존성 관리로 높은 품질의 테스트 코드 유지하기혹시 테스트 코드에서도 의존성을 관리해본 적이 있으실까요? 해당 포스트에서는 Gradle의 java-test-fixtures 플러그인을 사용하여 테스트 의존성 관리를 통해 높은 품질의 테스트 코드를 유지하는 방법을 알아봅니다.2022년 6월 9일 · 양권성

토스뱅크의 완전히 새로운 대출 시스템2022년 1월 1일, 토스뱅크 대출 오픈런을 견뎌낸 토스뱅크 대출의 시스템은 어떻게 구성되었는지 살펴봅니다. 토스뱅크의 시스템 아키텍처를 공유하고 DB 스키마를 안전하게 설계하는 방법과 Kafka, Redis를 활용한 유량제어 시스템을 공유합니다.2022년 6월 8일· 민재슬
 보러가기
보러가기왜 은행은 무한스크롤이 안되나요은행 앱에서 한 달 전의 통장 거래내역을 보기 위해서는 스크롤을 이용할 수 없습니다. 귀찮더라도 조회 기간을 입력해야 하죠. 사실 이건 모든 은행의 서버 아키텍처와 관련된 문제이기도 합니다. 그렇다면 토스뱅크는 이 문제를 어떻게 해결했을까요?2022년 6월 8일· 이응준
 보러가기
보러가기Data Scientist는 어떻게 비즈니스에 기여할 수 있을까?토스의 데이터 사이언티스트는 ‘사일로’라고 불리는 제품팀과 긴밀하게 협업합니다. 머신 러닝(Machine Learning) 기술을 통해 사일로의 니즈를 효율적으로 해소하기 위한 데이터 사이언티스트들의 여정을 공유합니다.2022년 6월 8일· 황동현
 보러가기
보러가기스크래핑으로 우아한 조회 경험을 만든 방법토스의 조회 서비스, 사용해본 적 있나요? 마이데이터 이전, 스크래핑으로 개발한 제품을 운영하면서 마주쳤던 문제들과 해결 과정을 공유합니다.2022년 6월 8일· 김용성
 보러가기
보러가기금융의 모든 순간을 자동화할 때 까지 Toss Crazy Activation불편한 사용자 경험은 이제 그만. 토스의 사용자라면 생년월일, 전화번호, 이름과 같은 정보를 반복해서 입력하지 않도록 만든 웹 자동화 기술의 핵심 아이디어를 소개합니다.2022년 6월 8일· 정세훈
 보러가기
보러가기Effective Component 지속 가능한 성장과 컴포넌트우리는 왜 컴포넌트를 나누어 개발해야 할까요? 토스가 정의하는 컴포넌트의 역할과 분리 기준을 공유합니다.2022년 6월 8일· 한재엽
 보러가기
보러가기지속 성장 가능한 코드를 만들어가는 방법우리가 만드는 코드가 처음부터 완벽할 수는 없습니다. 하지만 서비스가 폭발적으로 성장하려고 할 때 발목을 잡아선 안 되죠. 하루 이틀 운영되고 끝인 게 아닌, 오래 살아 있을 수 있는 좋은 소프트웨어는 어떤 모습일까요?2022년 6월 8일· 김재민
 보러가기
보러가기잃어버린 유저의 시간을 찾아서: 100년을 아껴준SSR 이야기토스 웹페이지의 한 달 방문 횟수는 약 2억 번에 달합니다. 많은 횟수만큼 유저가 기다리는 시간도 상당했을 겁니다. 서버 사이드 렌더링(SSR)을 이용해 유저의 시간을 아낀 경험을 소개합니다.2022년 6월 8일· 김도환
 보러가기
보러가기애플 한 주가 고객에게 전달 되기까지 MSA로 구성된 토스증권 해외주식 시스템의 주문 과정에서 동시성을 안전하게 처리하는 방법과 브로커 장애와 격리된 서비스 구성을 소개합니다.2022년 6월 8일· 이승천
 보러가기
보러가기은행 앱에도 Service Mesh 도입이 가능한가요?토스뱅크에서 안정적으로 서비스를 운영하기 위해 구성한 아키텍처와, 안정성과 빠른 서비스 성장을 위한 MSA, Service Mesh 환경을 어떻게 활용하고 운영하고 있는지 공유합니다.2022년 6월 8일· 김동진/하성준
 보러가기
보러가기어떻게 안정적인 서비스를 빠르게, 자주 출시할 것인가?토스페이먼츠는 가맹점이 빠르게 변화하는 시장에서 승리할 수 있도록, 사업자가 필요한 기능을 적시에 안정적으로 제공하는 것을 목표로 합니다. 안정적인 서비스를 빠르게, 자주 출시하기 위한 노력과 그로부터 얻은 러닝을 공유합니다.2022년 6월 8일· 하태호
 보러가기
보러가기토스 앱 오픈시간 1초를 줄이기까지토스 앱을 켜는 시간 1초를 줄이기까지의 과정과 시행착오를 소개합니다. 2022년 6월 8일· 이종현
 보러가기
보러가기UX와 DX, 그 모든 경험을 위한 디자인 시스템토스 디자인 플랫폼 팀은 단순히 UI 요소를 개발하고, 컴포넌트화하는 것 이상의 디자인 시스템을 꿈꿉니다.
더 좋은 사용자 경험을 제공하기 위한 크고 작은 고민들이 개발자 경험 곳곳에 어떤 모습으로 스며들었는지 공유합니다. 2022년 6월 8일· 박민수
 보러가기
보러가기미친 생산성을 위한 React Native토스 글로벌 팀이 React Native를 선택한 이유와 그 과정에 대해 소개합니다. 2022년 6월 8일· 오진성/이현수
 보러가기
보러가기UIKit으로 만들어진 토스 디자인 시스템 SwiftUI에서 쓸 수 있을까? UIKit로 만들어진 토스 디자인 시스템을 SwiftUI에서 사용할 수 있을까요? 토스 디자인 시스템을 사용하는 방법의 과거와 현재 그리고 미래를 소개합니다.2022년 6월 8일· 강준구
 보러가기
보러가기토스증권 실시간 시세 적용기토스증권에서 실시간으로 시세 정보를 제공하기 위한 시스템을 개발하면서 겪었던 이슈들과 안정화 과정을 소개합니다.2022년 6월 8일· 박성우
 보러가기
보러가기에러 핸들링을 다른 클래스에게 위임하기 (Kotlin 100% 활용)Kotlin의 Result로 MSA에서 에러가 전파되지 않는 안전한 환경을 만드는 방법을 알아봅니다.2022년 5월 14일 · 한규주

Kotlin으로 DSL 만들기: 반복적이고 지루한 REST Docs 벗어나기토스페이먼츠에서는 API docs를 REST Docs를 사용해서 작성할 수 있도록 권장하고 있습니다. 이 글에서는 DSL을 통해서 반복적인 REST Docs 테스트 코드 작성을 줄일 수 있는 방법을 알아봅니다.2022년 4월 11일 · 한규주

조금만 신경써서 초기 렌더링 빠르게 하기 (feat. JAM Stack)SPA(Single Page Application) 구조로 웹 프론트엔드 애플리케이션이 개발되면서 초기 렌더링 속도는 프런트엔드 개발자에게 중요한 과제 중 하나가 되었습니다. 사용자 경험에 영향을 줄 수 있는 가장 큰 요소 중 하나가 바로 속도이기 때문입니다.2022년 2월 9일 · 한재엽

개발자의 애질리티이 글은 토스페이먼츠에 입사하신, 혹은 입사를 고려 중인 개발자분들을 위해 작성된 글입니다. 애자일하게 일한다는 것은 어떠한 의미일까요?2021년 10월 14일 · 강병훈

그냥 사용자한테 물어보면 안 돼요?1,000만 명의 사용자 그리고 1,000만 가지의 금융 생활. 각 사용자들의 금융 생활에 질문을 던지고 거기서 얻은 답을 통해 인사이트를 찾는 토스 UX 리서치의 이야기를 들려드릴게요.2021년 8월 30일· 김서연
 보러가기
보러가기우리가 효율적으로 일할 수 있는 이유팀원들만 쓰는 인터널 제품이 뭘 할 수 있냐고요? 1,000명의 팀원들이 업무 중 겪었던 가장 골치 아팠던 문제를 내부에서 직접 툴을 만들어 해결했던 이야기를 들려드릴게요.2021년 8월 30일· 강영화
 보러가기
보러가기이제껏 없었던 혜택을 찾아서혜택이라고 해서 갔는데 전혀 혜택이 아니었던 경험, 혹시 없나요?
만 원 준다고 해서 클릭했더니 선착순이고 조건 없는 혜택이라 받았는데 1원이었던 경험이요. 이런 혜택들 대신 이제껏 없었던 진정한 혜택을 만들어가는 이야기를 토스 혜택 제품을 통해 들려드릴게요.2021년 8월 30일· 송승원
 보러가기
보러가기1,000만 명의 홈 개편하기1,000만 명 모두가 만족하는 공간을 만들 수 있을까? 수많은 사용자들이 쓰고 있기에 더더욱 바꾸기 힘들었던 토스 홈 제품을 개선한 이야기를 들려드릴게요.2021년 8월 30일· 김명지
 보러가기
보러가기대출, 새로고침듣기만 해도 불안하고 거부감이 드는 대출이란 단어. 이런 대출에 대한 경험을 개선하고, 나아가 사용성까지 잡은 토스 대출 제품에 대한 이야기를 들려드릴게요.2021년 8월 30일· 이경훈
 보러가기
보러가기완벽한 제품에도 필요한 혁신송금, 너무 완벽해서 더 이상 혁신할 게 없다고요? 완벽하다고 생각하는 제품도 혁신을 멈추면 녹슬게 되죠. 송금 제품을 더욱 견고하게 만들고 끊임없이 개선하는 이야기를 들려드릴게요.2021년 8월 30일· 지은이
 보러가기
보러가기우리가 귀찮을수록 사용자는 더 편해지니까한 장의 신용카드를 발급받기 위해 사용자는 얼마나 많은 질문에 답해야 할까요? 사용자의 고민과 귀찮음을 하나라도 더 덜기 위한 노력이 담긴 이야기를 토스신용카드 신청 과정을 통해 들려드릴게요.2021년 8월 30일· 윤지영
 보러가기
보러가기불편한 경험 완전히 밀어버리기당연하지만 불편했던 은행 홈페이지의 로그인 경험, 이 불편한 경험을 바꾸기보다는 아예 없애버린 이야기를 토스 계좌 연결하기 제품을 통해 들려드릴게요.2021년 8월 30일· 송윤아
 보러가기
보러가기오직 한 사람, 사장님을 위하여자영업 사장님들의 가장 큰 고민은 무엇일까요? 사장님의 입장에서 매출 분석과 광고 효율을 함께 고민하고 해결책을 찾아낸 이야기를 토스 매출 장부 제품을 통해 들려드릴게요.2021년 8월 30일· 오청희
 보러가기
보러가기사용자를 넘어 팬으로응원하고 싶고, 관심이 가는 브랜드가 되려면 어떻게 해야 할까요? 누가 뭐라 해도 우리를 사랑해 줄 팬을 만들기 위해서는 어떻게 해야 할까요? 브랜드 광고를 통해 토스의 팬을 만드는 이야기를 들려드릴게요.2021년 8월 30일· 최민수/용석민/이정효
 보러가기
보러가기그래픽, 보이는 아름다움 그 너머보여지는 아름다움, 그 너머에는 과연 무엇이 있을까요? 그래픽이라는 가장 정성적인 영역에서 정답을 탐구해 나가는 토스 그래픽 디자인의 이야기를 들려드릴게요.2021년 8월 30일· 고현선
 보러가기
보러가기모두를 위한 단 하나의 서체숫자, 기호 등 기본적인 금융 맥락과 모바일, PC 등 다양한 디지털 환경을 넘어 오프라인까지. 이 모든 것을 고려한 서체인 토스 프로덕트 산스(Toss Product Sans)의 개발 과정을 들려드릴게요.2021년 8월 30일· 김지윤
 보러가기
보러가기인터랙션, 본능을 움직이다금융 앱에는 과연 어떤 인터랙션이 필요할까요? 사용자의 인지 깊은 곳까지 접근해 본능을 움직이고, 제품의 문제를 해결했던 토스 인터랙션의 이야기를 들려드릴게요.2021년 8월 30일· 김지혜
 보러가기
보러가기새로운 경험의 공간, 홈페이지오늘 몇 군데의 홈페이지에 들리셨나요? 모두에게 익숙하지만 그만큼 임팩트가 없었던 홈페이지라는 공간의 경험. 그것을 새롭게 만들어가는 토스 홈페이지의 이야기를 들려드릴게요.2021년 8월 30일· 김지윤/용석민/금혜원
 보러가기
보러가기어느 날 토스가 말을 걸기 시작했다금융 앱은 왜 딱딱하고 어렵게만 느껴질까요? 앱 내의 로봇 같은 말투를 사람이 말하는 것처럼 바꾸기 위해 노력한 토스 UX 라이팅의 이야기를 들려드릴게요.2021년 8월 30일· 김강령/구슬
 보러가기
보러가기투자의 시작을 간편하게 만드는 여정모바일 투자가 나온 지 12년, 여전히 주식 투자는 왜 시작하기 어려울까요? 모두가 주식 투자를 쉽고 간편하게 시작할 수 있도록 만드는 이야기를 토스증권을 통해 들려드릴게요.2021년 8월 30일· 이예슬/김애지
 보러가기
보러가기당연했던 것을 새롭게 만드는 법20년간 운영되온 PG사를 인수해 설립된 토스페이먼츠. 사용자들을 위해 변함없던 기존 PG 시스템과 제품들을 완전히 바꿔버린 이야기를 들려드릴게요.2021년 8월 30일· 김소현/정명화
 보러가기
보러가기지금, 툴이 아닌 틀을 바꿔야 할 때디지털 제품은 사실 그림이 아니에요. 하지만 우리는 수십 년 동안 그림을 그리는 툴로 제품을 만들어왔죠. Framer를 통해 토스가 디자인의 새로운 워크플로우를 만들어가는 이야기를 들려드릴게요.2021년 8월 30일· 강수영
 보러가기
보러가기보험이 필요할 때 어떻게 하세요?이제껏 보험이 필요한 순간, 사람들은 어떻게 했을까요? 보험에 대한 불편하고 이해할 수 없었던 경험을 상식적인 경험으로 바꾸고 있는 토스보험파트너 제품에 대해 이야기해드릴게요.2021년 8월 30일· 김재현
 보러가기
보러가기Java Native Memory Leak 원인을 찾아서서버 프로세스가 내려갔을 때 코드와 Java 모니터링으로 원인을 못 찾는다면 어떻게 해야 할까요? 생각만 해도 막막한 이 순간, 원인을 찾아가는 과정을 공유합니다.2021년 6월 8일· 박동호
 보러가기
보러가기iOS앱을 매주 배포 한다고?개선되거나 새로운 제품을 유저가 가장 빠르게 사용할 수 있도록, 앱 배포를 매주하는 개발자의 시간을 아껴주는 자동화 방법을 소개합니다.2021년 6월 8일· 김준모
 보러가기
보러가기토스에서는 테이블 정보를 어떻게 관리하나요?서비스가 성장하면서 만들어지는 다양한 데이터와 수많은 테이블을 효율적으로 관리하고 활용하는 방법을 공유합니다.2021년 6월 8일· 윤아서
 보러가기
보러가기물 흐르듯 자연스러운 ML 서비스 만들기회사마다 다른 AI, ML 적용 방식. 토스에서는 어떻게 사용하고 있을까요? 대규모 서비스에 최적화된 기술 스택과 인프라를 기반으로 머신러닝 서비스를 만들고 배포하는 과정을 공유합니다.2021년 6월 8일· 고석현
 보러가기
보러가기토스팀 인프라 자동화의 시작운영 업무 시간을 90% 절약한 토스의 물리적 인프라 자동화 방법을 공유합니다.2021년 6월 8일· 김정남
 보러가기
보러가기잃어버린 개발자의 시간을 찾아서: 매일 하루를 아끼는 DevOps 이야기서비스가 지속적으로 최고의 사용자 경험을 제공하기 위해서는 개발자 경험(DX)이 뒷받침되어야 합니다. 토스에서 SSR을 도입하면서 겪었던 개발자 경험의 다양한 어려움과 이를 수호하기 위한 해결법을 공유합니다.2021년 6월 8일· 박서진
 보러가기
보러가기Template Literal Types로 타입 안전하게 코딩하기TypeScript 코드베이스의 타입 안전성을 한 단계 올려줄 수 있는 Template Literal Type의 뜻과 응용에 대해 알아봅니다.2021년 5월 14일 · 박서진

node_modules로부터 우리를 구원해 줄 Yarn Berry토스 프론트엔드 레포지토리 대부분에서 사용하고 있는 패키지 매니저 Yarn Berry. 채택하게 된 배경과 사용하면서 좋았던 점을 공유합니다.2021년 5월 7일 · 박서진

JSCodeShift로 기술 부채 청산하기기술 부채는 개발할수록 쌓여만 갑니다. 프론트엔드 챕터가 JSCodeShift를 이용하여 순식간에 100개 서비스의 기술 부채를 해결한 경험을 소개합니다.2021년 5월 4일 · 박지우

웹 서비스 캐시 똑똑하게 다루기웹 성능을 위해 꼭 필요한 캐시, 제대로 설정하기 쉽지 않습니다. 토스 프론트엔드 챕터에서 올바르게 캐시를 설정하기 위한 노하우를 공유합니다.2021년 4월 29일 · 박서진

MYSQL HA & DR Topology토스의 Database DR 구조에 대해 공유합니다.2021년 4월 28일· 김피터
 보러가기
보러가기토스팀을 위한 슬랙봇 설계토스에서 사용하는 슬랙봇들의 개발 과정과 그동안의 고민을 공유합니다.2021년 4월 28일· 임한솔
 보러가기
보러가기프론트엔드 웹 서비스에서 우아하게 비동기 처리하기API를 호출하거나 네이티브 앱과 통신할 때 프론트엔드 웹 서비스에서는 반드시 비동기 작업이 일어나게 됩니다. 일상처럼 다루고 있지만 정작 UI에서 다루기 힘든 비동기 프로그래밍. React Suspense를 이용하여 우아하게 처리하는 이론과 실전 적용법을 공유합니다.2021년 4월 28일· 박서진
 보러가기
보러가기JavaScript Bundle Diet웹사이트 기능이 많아짐에 따라 점점 커지는 JavaScript Bundle Size. 웹사이트 속도는 느려지고, 잠재 고객을 잃을 수도 있습니다. 라이브러리를 사용하는 그리고 제공하는 관점에서 Bundle Size가 커질 수 있는 상황과 해결 방법을 공유합니다.2021년 4월 28일· 이한
 보러가기
보러가기실무에서 바로 쓰는 Frontend Clean Code실무에서 클린 코드의 의의는 유지보수 시간의 단축입니다. 동료 혹은 과거의 스스로 짠 코드를 빠르게 이해할 수 있다면 유지보수할 때 드는 개발 시간이 짧아집니다. 실제 예시와 함께 1. 응집도 2. 단일 책임 3. 추상화 총 세 가지 관점으로 클린코드 방법론을 공유합니다.2021년 4월 28일· 진유림
 보러가기
보러가기TDS로 UI 쌓기: 그 많던 코드는 누가 다 치웠을까?TDS(Toss Design System)로 구성되어 있는 토스의 제품들. 복잡한 화면도 단숨에 개발할 수 있도록 큰 힘이 되어주는 TDS를 개발자들이 사용하고, 확장하는 과정을 공유합니다.2021년 4월 28일· 박민수
 보러가기
보러가기Build, Harder Better Faster Stronger프로젝트가 복잡해지고 커져감에 따라 일반적인 빌드 방법으로는 더 이상 빨라지지 않는 지점이 옵니다. 토스에서 해당 지점을 넘어 더 빠른 개발 속도를 달성한 방법을 공유합니다.2021년 4월 28일· 이성민
 보러가기
보러가기Micro-frontend React, 점진적으로 도입하기거대한 모놀리식 Django 프로젝트에 현대적인 프론트엔드 인프라를 구축한 사례를 공유합니다. 어떻게 해야 오래된 코드 베이스를 대대적으로 수정하지 않으면서도, 최신 프론트엔드 기술들을 적극적으로 도입해나갈 수 있을지 고민한 경험을 공유합니다.2021년 4월 28일· 조유성
 보러가기
보러가기토스뱅크 데이터 설계사상토스뱅크의 데이터 설계가 어떻게 진행되었는지 다른 은행과의 비교를 통해 그 과정을 공유합니다.2021년 4월 28일· 조한기
 보러가기
보러가기빠르게 성장하는 스타트업의 DW빠르게 성장하는 회사에서 제한된 리소스 안에서 데이터를 효율적으로 집계하고 제공하기 위해 선택한 방법. 신뢰할 수 있는 데이터 제공 및 데이터의 맥락, 정보 공유를 위한 고민들과 이를 극복하기 위한 방법을 공유합니다.2021년 4월 28일· 유승민
 보러가기
보러가기토스 데이터의 흐름과 활용토스의 데이터 흐름과 활용 방법, 그리고 용도에 따라 어떤 플랫폼을 활용하는지를 공유합니다.2021년 4월 28일· 유결
 보러가기
보러가기결제 시스템의 SDK와 API 디자인PG 연동 개발자들에게 쉽고 빠른 가이드 제공을 위해, 20년 동안 유지된 기존 시스템에 추상화 레이어를 만들고 SDK와 API를 설계했던 경험을 공유합니다. 추가로 인터페이스의 일관성과 예측 가능성 그리고 TypeScript와 npm 모듈 지원을 위한 시도들까지, 토스페이먼츠 오픈 API의 첫 여정에 대해 공유합니다.2021년 4월 28일· 이홍채/이현섭/박순영
 보러가기
보러가기테스트 커버리지 100%스프링 프레임워크 기반 서버 애플리케이션을 코틀린으로 작성하면서, 테스트 커버리지를 100%까지 올리고 1년 6개월 동안 유지해보았습니다. 이 경험을 통해 배운 점과 테스트 개선 방법에 대한 고민을 공유합니다.2021년 4월 28일· 이응준
 보러가기
보러가기실수 없이 안전하게 쿠버네티스 운영하기효율적인 쿠버네티스 관리를 통해 휴먼 에러를 방지하는 방법을 공유합니다.2021년 4월 28일· 김형록
 보러가기
보러가기SRE 사례 소개토스에서 경험한 사이트 신뢰성 엔지니어링 사례를 공유합니다.2021년 4월 28일· 조규희
 보러가기
보러가기토스 서비스를 구성하는 서버 기술Active-Active 데이터센터 운영, Kubernetes와 Istio Service Mesh 운영, API-Gateway, Kafka, Redis, Monitoring Stack 등 토스에서 사용하는 전반적인 기술과 시스템 구성을 공유합니다.2021년 4월 28일· 이항령
 보러가기
보러가기토스의 서버 인프라 모니터링서버 인프라를 효과적으로 트러블 슈팅할 수 있도록 노력한 경험과 모니터링 인프라를 운영한 경험을 공유합니다.2021년 4월 28일· 이재성
 보러가기
보러가기메모리에 남지 않는 문자열메모리에 남지 않는 문자열을 통해 민감한 정보를 안전하게 사용하는 방법을 공유합니다.2021년 4월 28일· 안정원
 보러가기
보러가기토스 프론트엔드 챕터를 소개합니다!토스에서 프론트엔드 개발자가 일하는 방법과 맡고 있는 역할에 대해 소개드립니다.2021년 4월 28일 · 박서진

인기있는 글
모닥불 | EP.6 프론트엔드 개발에서 Next.js, 꼭 써야 할까?토스 프론트엔드 챕터
웹 서비스 캐시 똑똑하게 다루기박서진
최근 댓글
태그
㈜비바리퍼블리카 Copyright © Viva Republica, Inc. All Rights Reserved.
